How to Design an iPhone Music Player App Interface With Photoshop CS6
Tutorial Details
- Apps Used: Adobe Photoshop CS6
- Difficulty: Intermediate
- Estimated Completion Time: 2 - 3 Hours
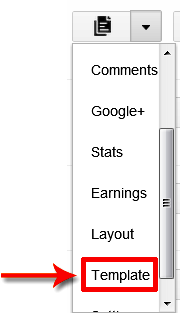
Final Product What You'll Be Creating
Photoshop
CS6 is a much more powerful vector editing application than its
predecessors. In this tutorial, we will show you how to use these new
features to create an iPhone music player app interface in both the
original iPhone resolution, as well as retina without having to repeat
the same process for both designs. Let’s get started!
Step 1
Create a new file. Set Width to 320px and Height to 480px.
Step 2
In
this step we are going to create the background. There is a new easier
way of creating vector shapes in Photoshop CS6 and we are going to use
that method through out the whole tutorial.
Create a new group and
name it “Background.” Select the Rectangle Tool (R) and in the Options
Bar set the Tool Mode to Shape, then click on the button just next to it
to choose the Shape Fill Type. From the list of fill types select the
Gradient button. Set all the values the same as the values that are
highlighted on the image below. Use the colors #3F4042 and #303133 for
the gradient.
Click
anywhere on the canvas. When the Create Rectangle window pops out, just
click OK and make sure the dimensions are set to 700x700px. Name the
newly created layer “Background.”
Press
Cmd/Ctrl + A to select the whole canvas, select the Move Tool (V) and
then in the Options Bar click on the Align Horizontal Centers and Align
Bottom Edges Buttons.
Double
click the layer thumbnail on the layer “Background” and make sure the
Dither check-box is checked. This way you’ll get a smooth gradient
without banding.
Step 3
Open
statusbar.psd in Photoshop and import the Status Bar group to your
working PSD. Use the method mentioned above to align the group “Status
Bar” – Press Cmd/Ctrl + A to select the whole canvas and while using the
Move Tool (V) click on the Align Horizontal Centers and Align Top Edges
buttons.
Step 4
Create
a new group below the group “Status Bar” and name it “Navigation Bar.”
Select the Rounded Rectangle Tool (U) and set the properties as shown on
the image below. Use #5F8F1D and #99B83D for the gradient. Click
anywhere on the canvas and click OK when the Create Rounded Rectangle
window pops out. Name the newly created layer “Nav Bg.”
Align the layer horizontally to the center and vertically just below the status bar as shown below.
Select
the Rectangle Tool (U) and draw a rectangle shape similar to the one
that is shown below, but make sure this shape covers just the bottom
part of the layer “Nav Bg.” I used the No color option for the Shape
Fill Type.
Using
the Path Selection Tool (A) select the newly created shape. Press
Cmd/Ctrl + C to copy the shape to the clipboard. Now select the layer
“Nav Bg” in the Layers panel and hit Cmd/Ctrl + V. Now the shape is
pasted onto the layer “Nav Bg.”
With
the Path Selection Tool (A) still on, click the Path Operations button
in the Options Bar and then select Subtract Front Shape.
Now click again on the Path Operations button and then select Merge Shape Components.
Using the Direct Selection Tool (A) select the two bottom points and move them until the height of the shape is 43px.
Apply the following layer style to the layer “Nav Bg”:
Step 5
Using
the Rounded Rectangle Tool (U) draw a shape with the properties that
are shown below. Use Solid Color for the Shape Fill Type. Name the newly
created layer “Settings Bg.”
Apply the following layer style:
Move “Settings Bg” so its vertically aligned to the center of “Nav Bg” and horizontally 6px from the right edge of the canvas.
Open
icons.psd and move the layer “Settings” to your PSD. Align the icon
horizontally and vertically to the center of “Settings Bg.”
Apply the following layer style:
Step 6
Using
the Rounded Rectangle Tool (U) draw a shape with the properties that
are shown below. Use Solid Color for the Shape Fill Type. Name the newly
created layer “Back Bg.”
Using the Add Anchor Point Tool add one anchor point on the left side of the rectangle and 14px below the top edge.
Using the Convert Point Tool click on the same anchor point.
Now select the Direct Selection Tool (A) and move the point 10px to the left.
With
the Direct Selection Tool (A) still on select the two anchor points
that are highlighted on the image below and move them 1px to the left.
Then select the Convert Point Tool and click on each of the two anchor
points.
Align the shape vertically to the center of “Nav Bg” and horizontally 6px from the left edge of the canvas.
Step 7
Now
that we are finished with the drawing of the shape, we can add a style
to it. Right click on the layer “Settings Bg” and select Copy Layer
Style, then right click on the layer “Back Bg” and select Paste Layer
Style.
Add
text to the button using the parameters from the image below. I used
the font Helvetica Neue. Align the text to the center of the shape and
copy the layer style from the layer “Settings.”
Add title text using the parameters from the image below and align it to the center of the navigation bar.
Step 8
Create
a new group below the group “Navigation Bar” and name it “Position.”
Select the Rectangle Tool (U) and set the properties as shown on the
image below, then click somewhere on the canvas. Use #2E2F30 and #494A4C
for the gradient. Name the layer “Position Bg.”
Place
the shape below the Navigation Bar, but make sure there is one-pixel
gap between them. Align the shape horizontally to the center of the
canvas.
Apply the following layer style to the shape:
Step 9
Select
the Rounded Rectangle Tool (U) and set the properties as shown on the
image below, then click somewhere on the canvas. Set the Radius to some
higher value. I used 50px.
Name the layer “Position Empty” and align it, both horizontally and vertically, to the center of the layer “Position Bg.”
Apply the following layer style:
Select
the Rounded Rectangle Tool (U) and set the properties as shown on the
image below, then click somewhere on the canvas. Use #85AD2A, #A0D028
and #B6D028 for the gradient. Again, set the Radius to some higher
value. Name this layer “Position Full.”
Align
the shape as its shown on the image below, but make sure there is a
two-pixel gap on all sides between the shape and the layer “Position
Empty.”
Apply the following layer style to the shape:
Step 10
Select
the Ellipse Tool (U) and set the properties as shown on the image
below, then click somewhere on the canvas. Use #444547 and #5C5E61 for
the gradient. Name this layer “Handle.”
Align this shape so it covers the right edge of the layer “Position Full.”
Apply the following layer style:
Select
again the Ellipse Tool (U) and set the properties as shown on the image
below, then click somewhere on the canvas. Use #636669 and #38393B for
the gradient. Name this layer “Handle Circle.”
Align the shape to the center of the layer “Handle.”
Add
text for the time. Use Helvetica Neue, Bold. The size is 10pt and the
color #B2B2B2. Align the text as shown on the image below.
Step 11
Create
a new group and name it “Playback Controls.” Using the Ellipse Tool (U)
draw a circle with dimensions 50x50px. Don’t pay attention to the other
parameters. Name the new layer “Play Bg.”
Expand the group “Position”, right-click the layer “Handle” and select Copy Shape Attributes from the menu.
Go
back to the group “Playback Controls”, right-click on the layer “Play
Bg” and select Paste Shape Attributes from the menu. This is a new
feature in Photoshop CS6. This way instead of setting up all the
attributes for Shape Fill Type, like gradient colors, angle etc. we are
copying those attributes from the layer “Handle”, since we are using the
same values for the newly created layer.
Align the layer horizontally to the center of the canvas and vertically 20px below “Position Bg.”
Apply the following layer style:
Step 12
Right-click the layer “Play Bg” and select Duplicate Layer. Name the new layer “Fast Backward Bg.”
Using the Path Selection Tool (A) click on the layer “Fast Backward Bg” and change the dimensions in the Options Bar to 34x34px.
Align the layer vertically to the center of “Play Bg” and horizontally 8px to the left.
Duplicate
“Fast Backward Bg” and name the new layer “Fast Forward Bg.” Align the
layer the same as the previous one, but this time on the right side.
Step 13
Create
a new circle shape with the parameters from the image below. Use
#46484A and #2C2D2E for the gradient. Make sure the newly created layer
is below all the other layers in the group “Playback Controls.”
Name the layer “Playback Bg” and align it both horizontally and vertically to the center of “Play Bg”
Duplicate
“Playback Bg” and reduce the size to 48x48px, using the method that we
used in Step 12. Align the layer to the center of “Fast Backward Bg.”
Now duplicate the layer again and align it to the center of “Fast Forward Bg.”
Import the layers “Fast Backward”, “Play” and “Fast Forward” from icons.psd. Align the icons as shown on the image below.
Select the three icon layers by holding Cmd/Ctrl on the keyboard and clicking on each layer accordingly. Set the opacity to 85%.
Import the layers “Speaker” and “Repeat” from icons.psd. Align the icons as shown below.
The
imported icons are filled with solid color, but we are going to apply a
gradient to them. Using the Path Selection Tool (A) select the layer
“Speaker” and set the parameters from the image below. Use the colors
#6B6C70 and #797B80 for the gradient.
Copy the attributes from the speaker icon with the Copy Shape Attributes option and paste them to the repeat icon.
Apply the following layer style to the speaker and repeat icons:
Step 14
In
this step we are going to place the album covers in our design. After
the importing we are going to convert them to smart objects and reduce
the size of the smart objects by 50%. We are doing this because in the
final tutorial step the file will be resized to the retina resolution.
This way we won’t lose the quality of the raster images after resizing
to retina.
Open albumcover-02.jpg and import the image to your PSD.
Convert
the layer to smart object by going to Layer > Smart Objects >
Convert to Smart Object. Press Cmd/Ctrl + T on the keyboard to transform
the layer. Reduce the size to 50%. Name this layer “Album Cover
Center.”
Align the layer horizontally to the center of the canvas and vertically 20px below the layer “Play Bg.”
Using
the Rounded Rectangle Tool (U) draw a shape with the parameters shown
below. Set the size to 180x180px. Use No Color for the Shape Fill Type
and set the radius to 3px.
Align the shape exactly on top of the album cover image.
Now
apply the shape to the album cover image by dragging the mouse cursor
from the thumbnail of the rounded rectangle layer to the thumbnail of
the layer “Album Cover Center”, while holding the Cmd/Ctrl + Alt keys on
your keyboard. After you are done with the copying, delete the layer
with the rounded rectangle, since we don’t need it anymore.
Step 15
Open
albumcover-01.jpg and import the image to your PSD, convert it to smart
object and resize to 50%. Align the cover vertically to the center of
the layer “Album Cover Center” and horizontally 40px to the left. Name
the layer “Album Cover Left.”
Using
the Rounded Rectangle Tool (U) draw a shape with the parameters shown
below. This time set the size to 160x160px. Use No Color for the Shape
Fill Type and set the radius to 3px.
Copy
the rounded rectangle shape to the layer “Album Cover Left” using the
same method for the center cover. After you are done, delete the layer
with the rounded rectangle.
Open
albumcover-03.jpg and import it to your PSD. Repeat the same procedure
that we used for the left cover, but this time align the image on the
right side as shown below.
Step 16
Apply the following layer style to the center cover:
Copy
the layer style from the center cover and paste it to the other two
covers. Now select both the left and right cover layers and set the Fill
to 50%.
Insert a text for the playing song title. Place it few pixels below the center cover.
Insert another line of text for the playing song author. Align both lines to the center.
Step 18
Using the Rectangle Tool (U) draw a shape with the parameters shown below. Use #292A2B and #38393B for the gradient.
Align the shape to the bottom left corner of the canvas.
Using the Add Anchor Point Tool add two anchor points and set the distances as shown on the image.
Select the two anchor points that are highlighted on the image and move them 6px upwards.
Using the Direct Selection Tool (A) drag the direction lines so they look similar to the ones that are previewed below.
Step 19
In this step we’ll complete the tab bar background by duplicating and mirroring the path that we created in the previous step.
Duplicate the layer and flip it horizontally by going to Edit > Transform Path > Flip Horizontal.
Move
the duplicated layer exactly to the bottom right corner of the canvas.
One important notice: Make sure that there is no gap between the two
shapes.
Now select both layers as shown on the image, right-click and select Merge Shapes.
This
should be the resulting shape. As you can see there is a vertical line
in the middle of the shape. This means that we have two shapes in one
layer which are not fully merged.
Using
the Path Selection Tool (A) click on the shape layer, click on the Path
Operations button in the Options Bar and select Merge Shape Components.
Now you have the two shapes fully merged. Name this layer “Tab Bar Bg.”
If
we select the Direct Selection (A) we’ll notice that there are some
unnecessary anchor points that were created during the merging of the
shapes. Always try to keep your paths clean of unneeded points.
In order to delete these anchor points select the Delete Anchor Point Tool and click on the two anchor points respectively.
Apply the following layer style to “Tab Bar Bg”:
Step 20
In this step we’ll create guides which will help us align the tab bar icons more easily.
Using the Rectangular Marquee Tool (M) make a 60px wide selection starting from the left side of the canvas.
Now
drag a guide from the left ruler and place it on the right edge of the
selection. Make sure that the option for snapping to guides is turned
on. You can find this by going to View > Snap To > Guides.
Repeat the previous procedure to place the other guides. Set the distances as shown on the image below.
Drag two horizontal guides from the top ruler and set the distances as shown on the image.
Step 21
Drag the layer “Home” from the icons.psd file.
Using the Rectangular Marquee Tool (M) make a selection that snaps to the guides like the ones below.
Using the Move Tool (V) click on the Align Vertical Centers and Align Horizontal Centers buttons in the Options Bar.
Type the text “Home” with the following parameters:
Align the text vertically near the bottom guide and horizontally to the center of the icon.
Step 22
Repeat Step 21 for the other icons and text (Favorites, Playlists and Search). Use the image below for reference.
Step 23
Using the Rectangle Tool (U) draw a shape with the parameters from the image below. Use #5F8F1D and #99B83D for the gradient.
Align
the shape so its top edge is touching the upper horizontal guide and
horizontally to the center of the tab bar. Name the layer “Now Playing
Bg.”
Apply the following layer style:
Drag the layer “Now Playing” from the icons.psd file and change the fill color of the layer to #000000.
Apply the following layer style:
Align the icon horizontally to the center of “Now Playing Bg” and vertically few pixels below its top edge.
Type the text “Now Playing” with the following parameters:
Align
the text again horizontally to the center of the button and vertically
few pixels below the icon. Copy the layer style from the Now Playing
icon.
Step 24
We
are finished with the creation of all the elements of the design. But
we have one final step left, and that is scaling the file to retina.
Scaling
to the retina resolution is very easy and it only takes one step. Go to
Image > Image Size and set the values as shown below. Make sure that
all of the highlighted parameters are set exactly the same as on the
image.
This should be the result after resizing the image to the retina resolution.
Tip:Always
try to draw the elements in your designs with vector shapes, just as we
did in this tutorial. That way you can easily customize them and you
won’t lose on quality when scaling to retina.
Conclusion
In
this tutorial, we have shown you how to create an iPhone application
interface in Photoshop using its new vector editing capabilities. In
addition, we have shown how you can use these techniques to create an
iPhone application that is compatible with the original resolution
device as well as its retina resolution counterpart.
EnjOy..:)
MamoOn..